







ホーム へ サンプルページ 画像拡大 6 zooming6.htm
画像のクリックで拡大画像、ダブルクリックで縮小画像の表示に変化。 DHTML。 画像、配置などのカスタマイズはテキストエディターなどで可。 All 対応。 コピー、編集し、簡単にWebで応用できまっ、(^ ^)。
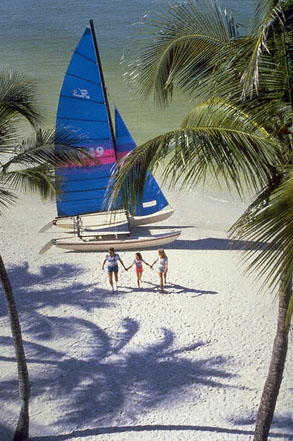
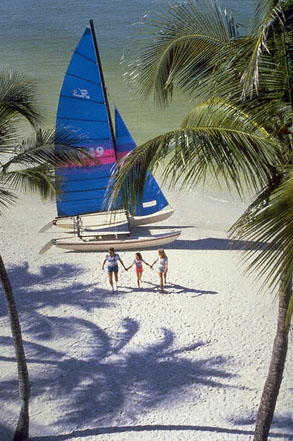
デモは、画像のクリック、ダブルクリックで。
< ご使用方法 >
・ ローカル(=PC)への保存は、zooming6.htm を右クリック、[対象をファイルに保存] - 【ファイルのダウンロード】、【ファイル名を付けて保存】 - <保存する場所>: ……、などで。 ※: 【Internet Explorer】 - [ファイル] - [名前を付けて保存]−[ファイルの種類] ”Webページ、完全” ……、などで変わってしまったファイル名や、*.html 中のパスは要修正。
・ このDHTMLの実装方法は、zooming6.htm をテキストエディターで開き、ホームページ作成ソフトなどのHTML挿入/編集メニューなどを使って、新しいページ 1 や hogehoge.html(=任意の挿入先ファイル名) の、 <head> 〜 </head> の任意の行間に (*1)を、さらに <body> 〜 </body>の任意の行間に (*2) をペーストします。
・ 編集方法は、hogehoge.html を WordPad や SmipleTextなどのテキストエディター、あるいは ”FrontPage Express” などのホームページ制作ソフトのHTMLタグ挿入/編集メニュー で開き編集します。 下記の(例) (*1) と、(*2) を参考に太字部分の編集を任意に行います。 ※: テキストエディターによる編集は、HP制作ソフトとの互換性の問題を生じません(HP制作ソフト間は少し生じる)。
・ 作動テストは、ローカル(PC)に保存し、 Internet Explorer 8.x〜 などで開いて。 更新の確認は、ie、Safariやサーバーからのキャッシュデーター更新を、目的のページを表示し ieで [F5]キー を押し最新データ読み込みで行います(≠再アクセス)。
・ アップロードや作動テストは、hogehoge.html と同じ階層〔ホルダー/ディレクトリー〕に、使用する画像なども転送/配置し実施。 ※:別ディレクトリーに配置時は、*.html 中のパスは要修正。 FTPなどで変わったファイル名は要修正。 スクリプト構文中への改行混入は非作動原因。
・ 関連情報 : 色記号6、2、スタイルシートリファレンス、ホームページ開設入門が便利!。 Web Development、Web開発、MSDN IE8 HTMLとCSS、開発ツールでサイトを修正、スクリプト デバッグの概要、HTMLとCSSのサポート、CSSの改良点、IE7、IE6、XML、DHTML。
(*1) :zooming6.htm (例) 挿入先の <head> 〜 </head> の、〜 部分にペーストします。
| HTMLの編集方法 | (*1) をテキストエディターで開き、下記↓のHTMLを挿入先ファイルにペースト、太字部分を編集し使用。 |
| 〔この列ペースト不要〕
シフトJIS使用(削除不可) ieなどに表示するアイコンファイル名(削除可)
<style type= 〜
</style>は(削除可)
リンクを新しいWinで開くを標準(削除可)※:target= いろいろ |
<meta http-equiv="Content-Type" content="text/html; charset=x-sjis"> <link REL="SHORTCUT ICON" href="favicon.ico"> <style type="text/css"><!--
<base target="_blank"> <title>サンプルページ 画像拡大 6</title> |
(*2) : zooming6.htm (例) 挿入先の <body> 〜 </body> の、〜 部分にペーストします。
| HTMLの編集方法 | (*2)をテキストエディターで開き、下記↓のHTMLを挿入先ファイルにペースト、太字部分を編集し使用。 |
| 〔この列ペースト不要〕
※:<body> 部の編集 背景 リンク 表示済みリンクンク アクティブリンクの各色(任意値)
拡大画像のUR 吹き出し 縮小表示サイズ ID 拡大画像サイズ ※:任意の画像配置は、表(テーブル)のセルに嵌めるなどが簡単。 画像数の加減は、zoom1〜N のブロック単位で。 |
<body bgcolor="#F8F5F5" link="#54006C" vlink="#62000D" alink="#00FFFF"> <img src="Z17A1L1a.jpg" alt="こんにちわ、=(゜。.゜)=" height="46" width="61" name="zoom1" onclick="javascript:zoom1.height=186;zoom1.width=245" ondblclick="javascript:zoom1.height=46;zoom1.width=61"> <p></p> ==== この間、説明を省略。 ==== <img src="http://xml-xsl.sakura.ne.jp/909208.jpg" alt="鮃、鱸、稚鰤、黒鯛、梭子魚、…*" height="58" width="89" name="zoom5" onclick="javascript:zoom5.height=291;zoom5.width=445" ondblclick="javascript:zoom5.height=58;zoom5.width=89">
|
< 補足 > 適時参照あれ!。