

ホームへ サンプルページ ホットスポット 0 hot_spot0.htm
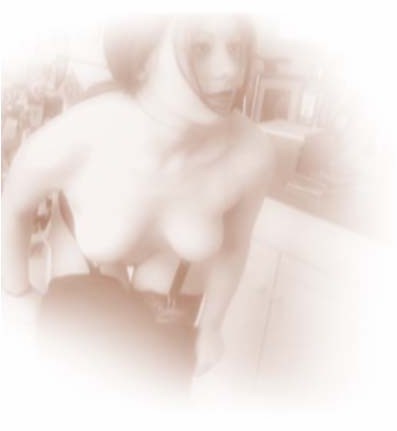
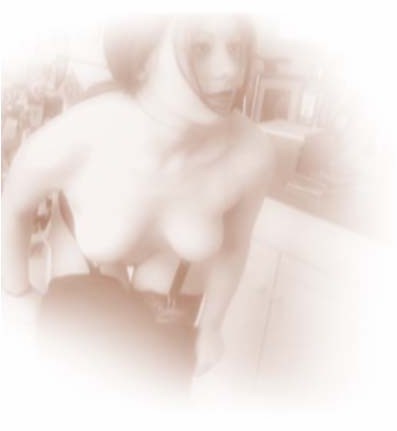
オブジェクト(画像)の表示部分を動的に移動。 DHTML。 画像、表示枠サイズなどのカスタマイズはテキストエディターなどで可。 all 対応。 コピー、編集し、簡単にWebで応用できまっ、(^ ^)。
< ご使用方法 >
・ ローカル(=PC)への保存は、hot_spot0.htm を右クリック、[対象をファイルに保存] - 【ファイルのダウンロード】、【ファイル名を付けて保存】 - <保存する場所>: ……、などで。 ※: 【Internet Explorer】 - [ファイル] - [名前を付けて保存]−[ファイルの種類] ”Webページ、完全” ……、などで変わってしまったファイル名や、*.html 中のパスは要修正。
・ このDHTMLの実装方法は、♪ をテキストエディターで開き、ホームページ作成ソフトなどのHTML挿入/編集メニューなどを使って、新しいページ 1 や hogehoge.html(=任意の挿入先ファイル名) の、 <head> 〜 </head> の任意の行間に (*1)を、さらに <body> 〜 </body>の任意の行間に (*2) をペーストします。
・ 編集方法は、hogehoge.html を WordPad や SmipleTextなどのテキストエディター、あるいは ”FrontPage Express” などのホームページ制作ソフトのHTMLタグ挿入/編集メニュー で開き編集します。 下記の(例) (*1) と、(*2) を参考に太字部分の編集を任意に行います。 ※: テキストエディターによる編集は、HP制作ソフトとの互換性の問題を生じません(HP制作ソフト間は少し生じる)。
・ 作動テストは、ローカル(PC)に保存し、 Internet Explorer 8.x〜 などで開いて。 更新の確認は、ie、Safariやサーバーからのキャッシュデーター更新を、目的のページを表示し ieで [F5]キー を押し最新データ読み込みで行います(≠再アクセス)。
・ アップロードや作動テストは、hogehoge.html と同じ階層〔ホルダー/ディレクトリー〕に、使用する画像、*.jsなども転送/配置し実施。 ※:別ディレクトリーに配置時は、*.html 中のパスは要修正。 FTPなどで変わったファイル名は要修正。 スクリプト構文中への改行混入は非作動原因。
・ 関連情報 : 色記号6、2、スタイルシートリファレンス、ホームページ開設入門が便利!。 Web Development、Web開発、MSDN IE8 HTMLとCSS、開発ツールでサイトを修正、スクリプト デバッグの概要、HTMLとCSSのサポート、CSSの改良点、IE7、IE6、XML、DHTML。
(*1) : hot_spot0.htm (例) 挿入先の <head> 〜 </head>の、〜部分にペーストします。
| HTMLの編集方法 | (*1) をテキストエディターで開き、下記↓のHTMLを挿入先ファイルにペースト、太字部分を編集し使用。 |
| 〔この列ペースト不要〕
シフトJIS使用(削除不可) ieなどに表示するアイコンファイル名(削除可) <style type 〜
</style>は(削除可)
リンクを新しいWinで開くを標準(削除可)※:target= いろいろ
画像位置、サイズ
背景色
表示枠サイズ 回転角度 増加分 回転半径 回転軸オフセット
クリッピング位置算出
Internet Explorer処理
回転角度増加 1回転以上後処理 速度 |
<meta http-equiv="Content-Type" content="text/html; charset=x-sjis"> <link REL="SHORTCUT ICON" href="favicon.ico"> <style type="text/css"><!--
<base target="_blank"> <title>サンプルページ ホットスポット 0</title> <!-- ★ ---------- ↓ この間をコピー、編集、ペーストします。 ---------- --> <style> ==== この間、説明を省略。 ==== top:50; left:100; width:400; background-color:#EBF0C4; ==== この間、説明を省略。 ==== <script language="JavaScript"> <!-- var height = 431,width = 397; var dx=100,dy=70; var deg=0,add=2; var rx = 70,ry = 160; centx = width / 2 - dx/2; centy = height / 2 -dy/2; function run(){ x1 = centx + rx * Math.cos(Math.PI * deg / 180); y1 = centy + ry * Math.sin(Math.PI * deg / 180); ==== この間、説明を省略。 ==== x2 = x1 + dx; y2 = y1 + dy; str = y1+" "+x2+" "+y2+" "+x1 ; clip1.style.clip = "rect("+str+")"; } deg += add; deg %= 360; setTimeout('run()',50) } //--> </script> <!-- ★ ---------- ↑ この間をコピー、編集、ペーストします。 ---------- --> |
(*2) : hot_spot0.htm (例) 挿入先の <body> 〜 </body> の、〜 部分にペーストします。
| HTMLの編集方法 | (*2)をテキストエディターで開き、下記↓のHTMLを挿入先ファイルにペースト、太字部分を編集し使用。 |
| 〔この列ペースト不要〕
※:<body> 部の編集 スクリプト 背景 リンク 表示済みリンクンク アクティブリンクの各色(任意値) 画像URL |
<body onLoad="run();" bgcolor="#F8F5F5" link="#54006C" vlink="#62000D" alink="#00FFFF"> <!-- □ ↑ onLoad="run();" と、↓ この間をコピー、編集、ペーストします。 ---------- --> <DIV name="image" id="clip1" style="left: 100px; top: 50px"> このオブジェクトをクリッピングします。<br> <img src="http://www./……/xxx..jpg"> </DIV> <!-- □ ---------- ↑ この間をコピー、編集、ペーストします。 ---------- --> |
< 補足 > 適時参照あれ!。